AnimateVectors
Repository source: AnimateVectors
Description¶
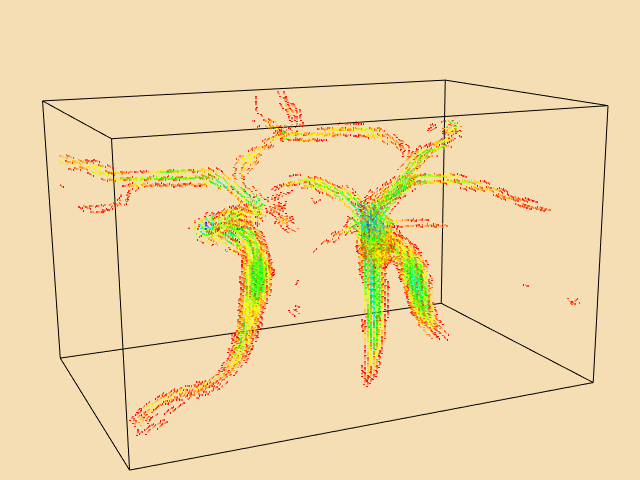
Texture maps can be animated as a function of time. By choosing a texture map whose intensity varies monotonically from dark to light, and then “moving” the texture along an object,the object appears to crawl in the direction of the texture map motion. We can use this technique to add apparent motion to things like hedgehogs to show vector magnitude. This example uses texture map animation to simulate vector field motion.
Cite
See B. Yamrom and K. M. Martin. Vector Field Animation with Texture Maps. IEEE Computer Graphics and Applications. 15(2):22–24, 1995 for background.
Info
See Figure 7-3 in Chapter 7 the VTK Textbook.
Other languages
See (Python), (PythonicAPI)
Question
If you have a question about this example, please use the VTK Discourse Forum
Code¶
AnimateVectors.cxx
#include <vtkActor.h>
#include <vtkCamera.h>
#include <vtkGlyph3D.h>
#include <vtkLineSource.h>
#include <vtkNamedColors.h>
#include <vtkNew.h>
#include <vtkOutlineFilter.h>
#include <vtkPolyDataMapper.h>
#include <vtkProperty.h>
#include <vtkRenderWindow.h>
#include <vtkRenderWindowInteractor.h>
#include <vtkRenderer.h>
#include <vtkSmartPointer.h>
#include <vtkStructuredPointsReader.h>
#include <vtkTexture.h>
#include <vtkThresholdPoints.h>
#include <vtk_cli11.h>
#include <vtk_fmt.h>
// clang-format off
#include VTK_FMT(fmt/format.h)
// clang-format on
#include <vector>
namespace fs = std::filesystem;
int main(int argc, char* argv[])
{
// Texture maps can be animated as a function of time.
CLI::App app{"Use texture map animation to simulate vector field motion."};
// Define options.
std::string fileName1{""};
app.add_option("fileName1", fileName1, "carotid.vtk");
std::string fileName2{""};
app.add_option("fileName2", fileName2, "VectorAnimation/vecAnim1.vtk");
CLI11_PARSE(app, argc, argv);
auto path1 = fs::path(fileName1);
if (!path1.empty())
{
if (!fs::is_regular_file(path1))
{
std::cerr << fmt::format("Unable to find: {:s}", path1.string())
<< std::endl;
return EXIT_FAILURE;
}
}
auto path2 = fs::path(fileName2);
if (!path1.empty())
{
if (!fs::is_regular_file(path2))
{
std::cerr << fmt::format("Unable to find: {:s}", path2.string())
<< std::endl;
return EXIT_FAILURE;
}
}
std::vector<fs::path> vecAnimPaths;
vecAnimPaths.push_back(path1);
vecAnimPaths.push_back(path2);
// Generate the other vecAnim file names. There are 8 of them.
// We assume path2 is the first file in the sequence.
auto oldStem = vecAnimPaths[1].stem().string();
auto stem = oldStem.substr(0, oldStem.length() - 1);
for (int i = 2; i < 9; ++i)
{
auto newFn = stem + std::to_string(i) + path2.extension().string();
vecAnimPaths.push_back(path2.replace_filename(newFn));
}
vtkNew<vtkNamedColors> colors;
// Setup render window, renderer, and interactor
vtkNew<vtkRenderer> renderer;
vtkNew<vtkRenderWindow> renderWindow;
renderWindow->AddRenderer(renderer);
vtkNew<vtkRenderWindowInteractor> interactor;
interactor->SetRenderWindow(renderWindow);
// read data
//
// create pipeline
//
vtkNew<vtkStructuredPointsReader> reader;
reader->SetFileName(path1.string().c_str());
vtkNew<vtkThresholdPoints> threshold;
threshold->SetInputConnection(reader->GetOutputPort());
threshold->SetUpperThreshold(200);
threshold->SetThresholdFunction(vtkThresholdPoints::THRESHOLD_UPPER);
vtkNew<vtkLineSource> line;
line->SetResolution(1);
vtkNew<vtkGlyph3D> lines;
lines->SetInputConnection(threshold->GetOutputPort());
lines->SetSourceConnection(line->GetOutputPort());
lines->SetScaleFactor(0.005);
lines->SetScaleModeToScaleByScalar();
lines->Update();
vtkNew<vtkPolyDataMapper> vectorMapper;
vectorMapper->SetInputConnection(lines->GetOutputPort());
vectorMapper->SetScalarRange(lines->GetOutput()->GetScalarRange());
vtkNew<vtkActor> vectorActor;
vectorActor->SetMapper(vectorMapper);
vectorActor->GetProperty()->SetOpacity(0.99);
vectorActor->GetProperty()->SetLineWidth(1.5);
// outline
vtkNew<vtkOutlineFilter> outline;
outline->SetInputConnection(reader->GetOutputPort());
vtkNew<vtkPolyDataMapper> outlineMapper;
outlineMapper->SetInputConnection(outline->GetOutputPort());
vtkNew<vtkActor> outlineActor;
outlineActor->SetMapper(outlineMapper);
outlineActor->GetProperty()->SetColor(colors->GetColor3d("Black").GetData());
// texture maps
std::vector<vtkSmartPointer<vtkTexture>> textureMaps;
for (auto i = 1; i < vecAnimPaths.size(); ++i)
{
vtkNew<vtkStructuredPointsReader> tmap;
tmap->SetFileName(vecAnimPaths[i].string().c_str());
vtkNew<vtkTexture> texture;
texture->SetInputConnection(tmap->GetOutputPort());
texture->InterpolateOff();
texture->RepeatOff();
textureMaps.push_back(texture);
}
vectorActor->SetTexture(textureMaps[0]);
// Add the actors to the renderer, set the background and size
//
renderer->AddActor(vectorActor);
renderer->AddActor(outlineActor);
vtkNew<vtkCamera> cam1;
cam1->SetClippingRange(17.4043, 870.216);
cam1->SetFocalPoint(136.71, 104.025, 23);
cam1->SetPosition(204.747, 258.939, 63.7925);
cam1->SetViewUp(-0.102647, -0.210897, 0.972104);
cam1->Zoom(1.2);
renderer->SetActiveCamera(cam1);
renderer->SetBackground(colors->GetColor3d("Wheat").GetData());
renderWindow->SetSize(640, 480);
renderWindow->SetWindowName("AnimateVectors");
// go into loop
for (int j = 0; j < 100; ++j)
{
for (size_t i = 0; i < textureMaps.size(); ++i)
{
vectorActor->SetTexture(textureMaps[i]);
renderWindow->Render();
}
}
interactor->Start();
return EXIT_SUCCESS;
}
CMakeLists.txt¶
cmake_minimum_required(VERSION 3.12 FATAL_ERROR)
project(AnimateVectors)
find_package(VTK COMPONENTS
CommonColor
CommonCore
FiltersCore
FiltersModeling
FiltersSources
IOLegacy
InteractionStyle
RenderingContextOpenGL2
RenderingCore
RenderingFreeType
RenderingGL2PSOpenGL2
RenderingOpenGL2
cli11
fmt
)
if (NOT VTK_FOUND)
message(FATAL_ERROR "AnimateVectors: Unable to find the VTK build folder.")
endif()
# Prevent a "command line is too long" failure in Windows.
set(CMAKE_NINJA_FORCE_RESPONSE_FILE "ON" CACHE BOOL "Force Ninja to use response files.")
add_executable(AnimateVectors MACOSX_BUNDLE AnimateVectors.cxx )
target_link_libraries(AnimateVectors PRIVATE ${VTK_LIBRARIES}
)
# vtk_module_autoinit is needed
vtk_module_autoinit(
TARGETS AnimateVectors
MODULES ${VTK_LIBRARIES}
)
Download and Build AnimateVectors¶
Click here to download AnimateVectors and its CMakeLists.txt file. Once the tarball AnimateVectors.tar has been downloaded and extracted,
cd AnimateVectors/build
If VTK is installed:
cmake ..
If VTK is not installed but compiled on your system, you will need to specify the path to your VTK build:
cmake -DVTK_DIR:PATH=/home/me/vtk_build ..
Build the project:
make
and run it:
./AnimateVectors
WINDOWS USERS
Be sure to add the VTK bin directory to your path. This will resolve the VTK dll's at run time.